I’ve had this question a few times recently, and at the time of writing (a grey Monday afternoon in Autumn 2025 while a warm norwester is giving way to a chilly southerly*) it looks like the Elementor documentation is out of date, so I can’t refer people directly to the Elementor documentation.
Why trigger an Elementor Pop-up with a button or link? You might want to use a button to open a booking form or contact form in a Pop-up, rather than sending a customer to a different page.
So here’s how to do it. (And if you get stuck, you can always give us a yell.)
Make your Pop-up first
Before you begin, create your Pop-up and save it without any triggers (so it won’t ever appear unexpectedly). The Elementor documentation is correct for creating popups, at the time of writing (autumn 2025) so if you haven’t already created your Pop-up and you don’t know how, follow Elementors instructions first then come back and follow mine: https://elementor.com/help/how-do-i-create-my-first-popup/
How to trigger your Pop-up from a link or a button.
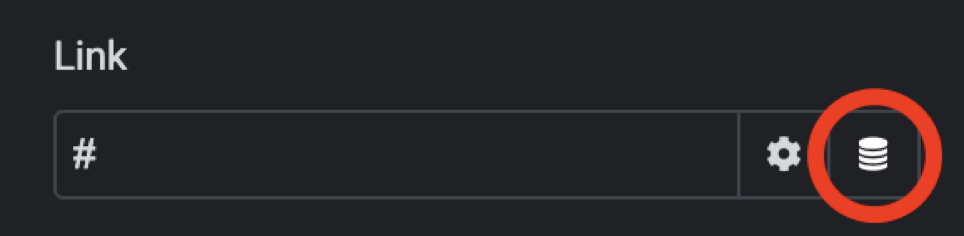
1. Go to the link that you want to trigger the pop-up from, and select the Dynamic Tag Button on the link (pictured below).

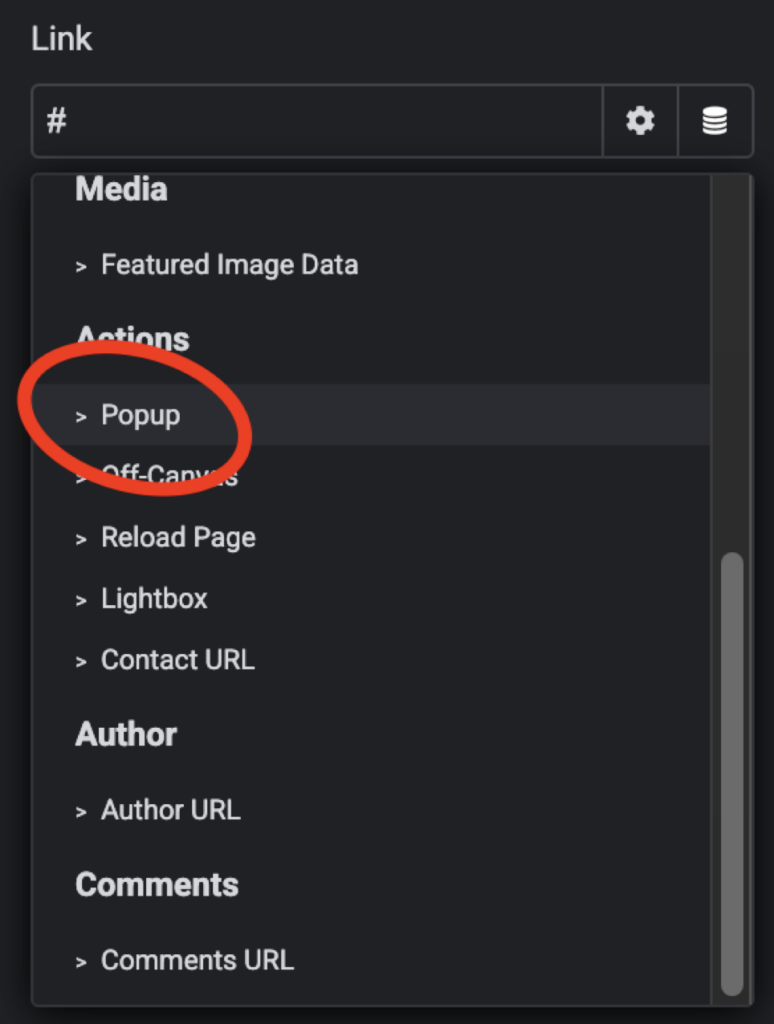
2. Scroll down to find ‘Popup’ in the dynamic tag menu.

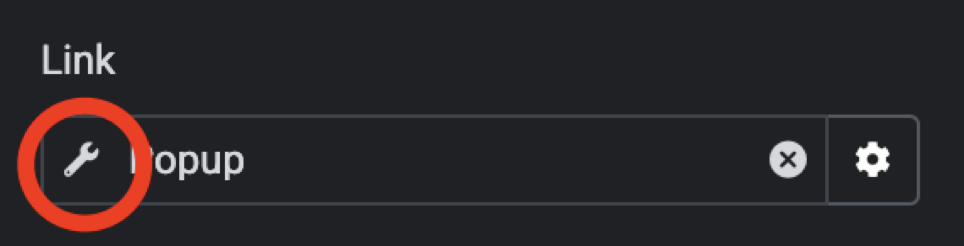
3. Select the spanner icon to view the options to set up the Pop up.

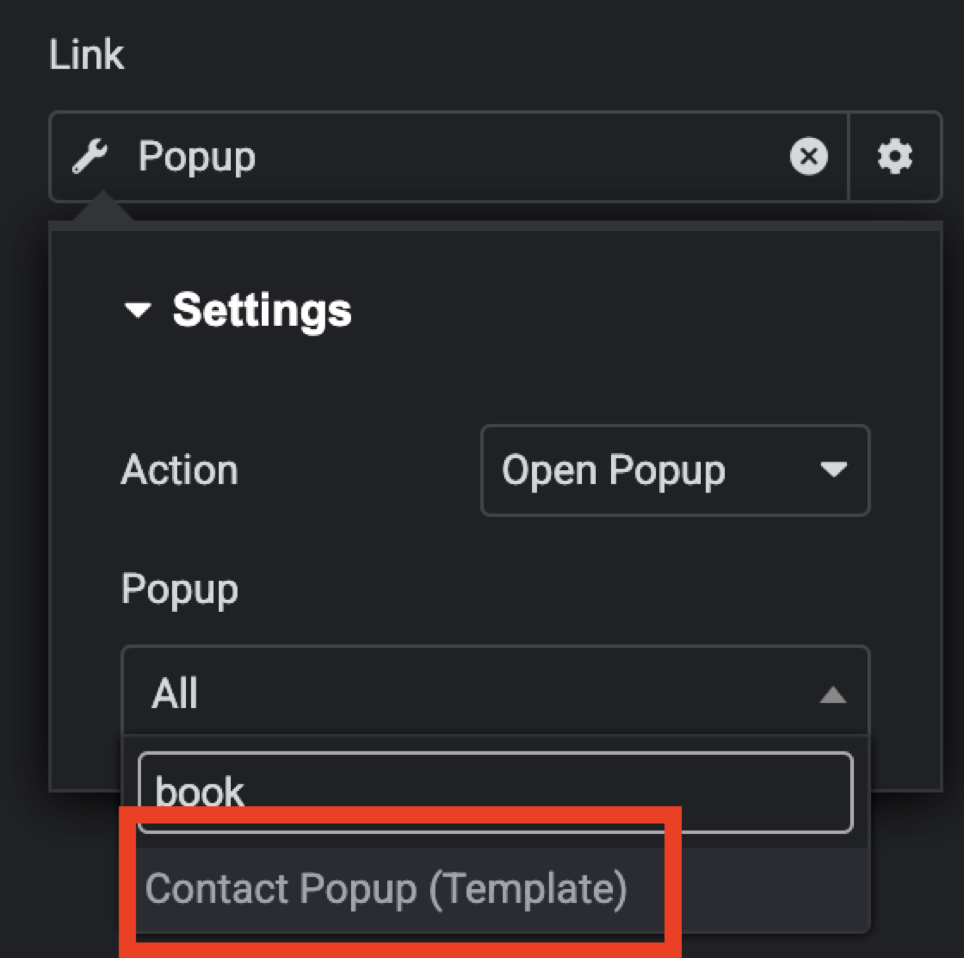
4. Find and Link the Popup you’ve previously created. (In the example below I’d named the popup Contact Popup, but I used the term ‘book’ to search for it as it related to a booking page.)

The original Elementor documentation for this is here: https://elementor.com/help/how-to-trigger-a-popup-on-a-link-click/ Last time I had tried to refer someone to this, it was out of date and gave incorrect instructions. Hopefully it gets updated by the Elementor team at some point in the future 🙂
Fun fact**: There is some debate about whether Pop up should have a hyphen, no hyphen, or be a single word. Pop up, Pop-up, Popup. What’s your preference?
*I’m in New Zealand, in the Southern Hemisphere. We have autumn 6 months before the Northern Hemisphere gets it, not 6 months later ok.
**Disclaimer: Fun facts may not actually be fun, or even facts.
Read More
Read More button to Expand Post in Archives.
I’ve had a couple of questions recently about ‘read more’ buttons. Usually a Read More button in the WordPress archive takes you to the relevant post page, but what if it just revealed the full content on the archive page instead?
WordPress by default has two kinds of content that can appear in the Archives, or Post List. The Page Content, or an Extract. WordPress can also automatically create an extract from your content, but often the automatic extract will have no formatting, making the extract preview hard to read.
A solution I’ve occasionally used, is an Archives page using Elementor Loop Grid, set to display the whole post content. A ‘read more’ button is added, where clicking the button expands to display the full post. The post can be contracted to a preview.
To do this you will need to use CSS for the box, and some Javascript to control the box size and change the ‘read more’ button to a ‘read less’ button.
Start by creating your Elementor Loop Grid. This will display your post name, featured image, post meta, and use Post Content rather than extract. Add a button with ‘Read More’ text below the Post Content Widget (or text widget populated by dynamic content).
The Read More button and the Post Content Container, will need a custom class, which you can add on the ‘advanced’ tab of each widgets settings.
I have given the Read More button a custom class of .read-more-btn and the Post Content container is .readmorecontainer
Add the following CSS to your sites global CSS or on the Loop Grid Widgets Advanced page if you prefer.
/* Container for the post content */
.readmorecontainer {
overflow: hidden;
max-height: 24em;
transition: max-height 1s ease-in-out;
}
/* Expanded state of the post content */
.readmorecontainer.expanded {
max-height: none;
}
.read-more-btn {
cursor: pointer;
display: block;
margin-top: 2%;
}
Now add the following Javascript to Elementor’s custom code section.
document.addEventListener('DOMContentLoaded', function() {
const readMoreButtons = document.querySelectorAll('.read-more-btn');
readMoreButtons.forEach(button => {
const postContent = button.previousElementSibling;
if (postContent.scrollHeight <= postContent.clientHeight) {
button.style.display = 'none';
}
button.addEventListener('click', function(event) {
event.preventDefault();
if (postContent.classList.contains('expanded')) {
postContent.style.maxHeight = postContent.scrollHeight + 'px';
postContent.offsetHeight;
postContent.style.maxHeight = '24em';
postContent.classList.remove('expanded');
this.textContent = 'Read More';
postContent.scrollIntoView({ behavior: 'smooth', block: 'start' });
} else {
postContent.style.maxHeight = postContent.scrollHeight + 'px';
postContent.addEventListener('transitionend', function handler() {
postContent.style.maxHeight = 'none';
postContent.removeEventListener('transitionend', handler);
});
postContent.classList.add('expanded');
this.textContent = 'Read Less';
}
});
});
});
To see a preview of how the code below works, visit my news pages where it is currently in use. https://easywebthings.co.nz/category/faq/
(Original Post 3:50pm 24 June 2024)
Currently testing a plugin for this, add your below email if you'd like to try it on your website, and I'll be in touch.
Update: Official Elementor Read More Widget doesn't expand post in archives.
Elementor has released a different widget called the ‘Read More Widget’ that does something different from what we have above. At the time of this update, it appears it needs to be added to each post individually, and it doesn’t have an expansion effect to view the full post within the archives window.
If you want to use the official Elementor Read More widget, add it partway down a post. Then, when the post appears on an archive page, the Read More button should also appear. When I tested this, the read more button took me through to a post page rather than expanding the post within the archives page.
At the time of writing this update, I am still using the code from my original post to implement ‘read more’ in a loop grid, as this enables me to apply it to all posts, rather than adding it manually to each, and I like the post expanding within the archive page.
You can read more about the official Elementor ‘Read More’ widget on their help pages: https://elementor.com/help/read-more-widget/
Read More
Happy New Year, a big welcome to 2024.
One question that seems to come up often, especially in this economy, is ‘how do I build my own website, myself, all by myself’?
I’m going to try to write this as fast as I can, because time is short, but I think I can do it, I think I can write something helpful very quickly… lets go!
A quick guide for those who want to build their very own website all by themselves.
Now, if you want to live life on easy mode and you only need something genuinely basic, don’t even read this. Go straight to SquareSpace.com or for a kiwi option, rocketspark.co.nz
Need something free and don’t mind the hosts advertising all over your page, try wix.com
But if you want more than the basics, and the opportunity to expand on the usefulness of your website and add extensive features over time, go with WordPress.
Read through this as a starting point, and do give me a yell if you need help.
URL, Domain Name, or website address
Most people start here, with a web address. This is often your business name or idea name, followed by .com or .net or .co.nz or similar.
You can buy your URL from a Domain Registrar, and you usually pay for it yearly.
If you’ve bought a domain on its own, your domain name won’t do anything until you’ve pointed it to a website.
When someone visits your domain name in their browser, your website data is fetched from where your website is hosted.
Hosting
Hosting is when special computers (servers) have the files and database of your website saved on them.
Cloud hosting, is, essentially a bunch of servers joined together with fancy software. It’s not up in the sky, it’s in data centres all over the world. If anyone tells you “My website doesn’t have a server, it’s up there on the cloud” and then they point upwards, at the sky, they’re sadly misinformed.
Your hosting may be combined with website-building software. SquareSpace, Wix, Shopify, Webflow and RocketSpace combine hosting and website-building software into one product. They can make building a basic website an easy streamlined experience. If you buy your domain name through them as well, you might not even realise your website has html files and a database saved somewhere.
But there are thousands of hosting options out there, and the kind of website you are creating will determine what kind of hosting you need.
If you are using WordPress you can choose to host with wordpress.com or you can upload the WordPress files to nearly any host/server. This is made easier if you use a hosting control panel software like Cyberpanel or CPanel, both of which have extremely quick WordPress set-up times.
Hosting can vary greatly in price and quality. Shared hosting is usually cheapest, and for a basic website it’s fine. If you are running an online store you may need to upgrade your hosting to get good performance. Some cloud hosting allows you to scale quickly if you suddenly need more resources. This can be quicker and easier than moving your website to a different server.
When you have chosen your hosting, you need to link the URL to where your website files are hosted.
This is done using something called Nameservers.
Nameservers and DNS records
A DNS (Domain Name System) record associates important information with your URL.
The A Record tells what IP address your domain should point to. The MX record tells where your email should be sent. And the Name Server or NS record, tells where a computer should look to find the A record and other records.
Your host will provide you with Nameservers, and you can add these to your URL’s records to direct your URL to where your website is hosted.
You also need to ensure your URL is entered at the host end, it should have an A record and other records recorded with the host.
You will need to ensure you have the correct MX records for your email. If you use Google Workspace or Outlook, they will provide you with the appropriate MX records to add.
When setting up email you can add a handful of other records to ensure deliverability DMARC, SPF, DKIM, actually, this deserves its own post I think. Put it on my to-do list please.
Building your website
Now for the fun part.
How you go about this will all depend on the web-builder you’ve chosen.
With WordPress you can add website-builder plug-ins such as Elementor and Divi. This gives you more customisation options than just using a theme.
To add a plug-in, you can search for it in the plug-ins menu, or upload a .zip folder containing the files. Plug-ins can also allow you to add a wide variety of other functionality. Be careful not to use more than you really need, as too many can affect website performance on cheaper hosting.
In WordPress (and many other website-builders) you can select a theme, which controls how the website looks. You can usually adjust colours, fonts, content, and images. Some themes are made to work well with website-builders, like the Hello Theme for Elementor.
Websites usually divide each page into 3 sections. The header, the body, and the footer.
The header goes at the top of the page, and should remain the same for each page of the site.
The header should contain your business name, your logo, and a menu.
The footer goes at the bottom of the page, and also should stay the same on each page. Popular inclusions for the footer are; contact details, links to terms and conditions, and links to important pages in list form.
The body is where each page’s content is. The body should be different for each page.
Important pages to include are:
Homepage, Services, About, Contact, and News.
In WordPress, you have ‘Posts’ as well as ‘Pages’. Posts are for news items and are displayed as full posts or extracts on the news page. In the settings section of WordPress, you can choose for your homepage to be a page you’ve created or a list of your posts.
But what about Code
In this day and age, with the great website-building software about, you shouldn’t need to touch code to create a basic website.
But if you’re a bit curious try this out…
Create a new .txt (plain text) document in textEdit or notepad.
Type in:
<html>
<head></head>
<body> Hello World
</body> </html>
Now save and close the file. Change the extension of the file from .txt to .html
Double-click the file to open it.
Woah! It should open in a browser, and look you’ve made a website! It’s hosted on your own computer, and not accessible to the public, but it’s a very very very basic starting point.
If you put in the time and effort you can make a whole website this way. You can also learn to use a code editor like Visual Studio Code, which makes your code easier to read when there is a lot of it, and helps you to locate problems with your code.
There are a tonne of learn-html resources online, a lot of them free. You should also learn CSS to style your website, and you could learn a bit of JavaScript, how about some PHP, SQL… it’s a slippery slope. You might spend more time on your website than on your business!
WordPress itself gives the code-curious a great learning opportunity. You can build your entire website without needing to look at all that lovely open-source code… But you can look if you want… then you can dive right into the files and break stuff! Then learn a lot while you fix it. Fun times!
Times up!
Ah! I’m out of writing time!
I hope this was at least a little helpful as a starting point for anyone wanting to do a DIY website.
I often run out of time for news posts, but this year I’m going to try harder to include some helpful information in my monthly news posts, addressing more frequently asked questions, or problem-solving situations.
If you have a question you’d like me to answer, or something you’d like me to write about, flick me an email at hello@easywebthings.com or message Mosaic on socials.
Read More
For those looking for a New Zealand specific perspective on getting a free website up and running, here it is. How to create a website for free in NZ.
I think most people looking for a free website are small business owners, freelancers, artists and bands, and people who want to explore web design. Any others? I’m curious about this, so let me know if you don’t fit into those boxes!
Back in the mid-2000’s I first looked into good free and cheap website options. Long story short, I ended up having to learn a bit of HTML and CSS to get the results I wanted.
Thankfully, times have changed and now you don’t actually need to write code to create a basic website.
And, you don’t need to pay for hosting for a free website.
Just remember though, you do get what you pay for. Free websites may include advertising for the provider, limited features, limited space, or limits on bandwidth.
Often it may be better to pay to get what you need. A website can be an important business investment.
But a completely free website is still a great start if you just don’t have the budget, and something is often better than nothing.
My Favourite Free Website Options
I would recommend a free Webflow site to someone who only needs a couple of pages to start with, is confident with technology, and would benefit from the Webflow CMS system if upgrading in the future.
I would recommend a free Wix site to someone who finds technology a bit more challenging, and is unlikely to need advanced features on their website in the future.
And I would recommend WordPress.com to someone who blogs or is likely to scale up to a fully-fledged WordPress.org site in the future.
Read on for more details…
Creating a Free Website on Webflow
Webflow has some great options for creating a free website hosted on their cloud platform.
However, you will need to to use one of their branded domains, and you won’t have full access to their content management systems. There is a limit to 50 CMS items, and 50 form submissions.
That said, you can create a decent looking 2 page brochure site on Webflow for free.
Your site will have a Webflow badge on it, and will be limited to 1000 visits per month.
To build a free website with Webflow, go to webflow.com and sign up for a ‘Starter Site’.
Webflow also has a free comprehensive online course available, if you are new to website building, so a free Webflow site can be great for learning to build Webflow websites.
The good news is, upgrading to a Webflow CMS plan and adding your own domain down the track is easy. The free starter site gives you a great introduction, and your site can be later expanded to add more functionality.
Creating a Free Website on Wix
Wix free websites are pretty popular among small businesses in New Zealand.
The free version of Wix restricts you to one of their branded domains, and includes Wix advertising on your website.
There are also limits to storage and to google analytics.
To set up a Wix site, go to wix.com and sign up for an account.
Wix has a shallower learning curve than Webflow, but Webflow has a lot more functionality and options available in the long run.
Creating a Free Website on WordPress.com
It is worth clarifying that WordPress.org, and WordPress.com are slightly different.
WordPress.org provides a free OpenSource content management system that you can install and use on your own hosting.
WordPress.com provides hosting and a web-building platform utilising a version of the WordPress.org CMS.
Want a free basic website with unlimited pages and a blog? Use WordPress.com
The free plan on WordPress.com includes 1gb of storage and unlimited pages.
Plus, once you’ve got the hang of WordPress.com if you later want to move from a wordpress.com site to a wordpress.org site in the future, you can easily export your content, and you will have already learned a lot of relevant information.
If you want an extremely flexible customisable option with room for nearly any future feature you can imagine? Use WordPress.org + paid hosting.
WordPress.org powers a huge amount of the internet. You can do just about anything online with a WordPress website.
RocketSpark is Free for Designers
RocketSpark is not technically free for everyone, but it is free for their web design partners.
I’ve mainly included it in the list because it is a New Zealand made website builder.
If you are a web designer and are looking for free options, do consider RocketSpark.
If you are a web designer, it is free for you to join the partner program and use RocketSpark to build clients’ websites. The clients you onboard would then pay RocketSpark for hosting and support.
There is also a 30 day free trial if you’re not a designer, but are interested in trying out their platform.
Website builders with free trials
There are many paid platforms out there that provide a free trial but are not free long-term. Here are a couple that I personally think are good for beginners to look at.
Rocketspark has a 30 day free trial. If you continue with Rocketspark you would be supporting a New Zealand made product, and will have your data hosted on New Zealand based servers.
SquareSpace is not made in New Zealand, but it is very quick and easy for beginners. It also has a one month free trial if you want to test out its features.
Other Free Website Builders
I have focused this post so far on website builders that are personally familiar to me.
Below are some others that I have not tried, in case you have plenty of time on your hands and want to try out a lot of different options.

Tips for building a Free Website
1. Keep it simple
Use your website to tell potential customers important information about your business, and how to contact you. Don’t add too many features or irrelevant information.
Don’t use too many different fonts or colours (I know, I know, look who’s talking). To be really safe, pick one font that matches your logo or theme, and stands out a little, for headings. Avoid Comic Sans unless you run a kindergarten, and avoid Papyrus unless you are James Cameron. (And even then, think twice about it.) Pick an easy-to-read font for general text.
For keeping colours simple, choose one accent colour, and use it sparingly. Keep everything else fairly monochrome. (I’m having one of those ‘do as I say not as I do’ moments writing that.)
Spell check, and have someone else proofread. The occasional mistake is human. But, as your brain tends to miss your own typos it doesn’t hurt to have someone else take a look too.
2. Make information clear for customers and search engines
If you are providing a location-dependent service, use your location along with your service, in the main heading of your site. This helps search engines (and customers) understand where you are.
Include the basics of Who What When Where Why How for your business.
Who are you, What do you do, When do you do it (opening hours), Why do you do it (what problem are you solving), Where do you do it (Location), and How do you do your job?
You don’t need to include every little detail, just enough to avoid confusion between similar businesses.
Tell potential customers about your unique selling point. Why should they use you instead of your competitors?
3. Use Quality Images and Logos
Use a smaller number of good-quality images, rather than a lot of mediocre images. Ensure your logos graphics and photos are the appropriate resolution. Using overly compressed jpegs, or using images compressed by Facebook or other platforms, can make images look distorted and low quality.
4. Check your Website
Check that your website looks good on a range of mobiles, tablets, laptops, and desktop computers.
Go to https://pagespeed.web.dev/ and enter your website’s URL. Wait while your page is analysed and results generated, then review the results.
You won’t always be able to fix every issue, especially on a free site. But you can use it to identify easily fixable problems like insufficient contrast between text and background, or images without Alt text.
Aim to get 100% score on Accessibility, Best Practices, and SEO.
Unless you have an exceptionally lite-weight site, you will probably need to do a lot of optimising, and maybe set up caching, to get to 100% speed on mobile. So don’t stress about that mobile speed score too much on a free site. As long as it loads in a reasonable period of time so your customers don’t give up, it should be fine.
5. Set up a Google Business Profile and include your location
Include all relevant information, and follow process for verification. Add your website to your NZBN database entry. You can also set up business pages on social media, and link them to your website.
Other Resources
Make sure you sign up to Digital Boost.
Digital Boost is a great FREE resource for New Zealand Businesses who need help to get online.
Digital Boost has videos on building your own website, and covers WordPress, Wix, and Squarespace.
Time to upgrade that Free Site?
Here at Easy Web Things, we don’t build websites for free. But we do create websites that are worth the price.
We believe that having us build a website should be solving a problem for you.
Maybe it’s saving you the time it would take to become really proficient with a website builder. Maybe it’s making your customers’ lives easier by allowing them to generate quotes or estimates online. Or maybe an online store will bring in more revenue for your business.
A free website may be a great starting point for you, but if you want to step things up a notch, we can convert your free website to something even better.
Consider moving to a paid website if you want to:
- add additional functionality
- use a custom domain name
- look more professional by removing platform ads
- find more customers by improving SEO and reducing bandwidth restrictions
- include more pages than your free plan allows
Read More
Everyone wants to save time and money. And when you’re busy, time is money! Spend less time on repetitive tasks, and open your schedule for more productive work. Websites can often save you more money than they cost, here are some ideas for websites that will pay off in the long run.
Digital Marketing Websites
This is usually what first comes to mind when people think of a ‘website’.
This is a website that is a brochure or advertisement for your business. It allows people to find your business using search engines and usually offers basic details and contact information. These often start with a classic 5 pages: Home, About, Contact, Services, and a news/blog page intended to be regularly updated.
In order to be effective in getting visitors through search results, this kind of website should be formatted in a way that allows search engines to understand your services. Additional landing pages geared towards popular relevant search terms may be added. Search Engines continuously update their algorithms and how they prioritise results. The aim of the search engine is to deliver useful websites to their users. Search engine optimisation should be balanced to ensure it doesn’t negatively affect the user experience on your website. Content marketing, is a way of promoting your website by providing useful or interesting content (articles or blog posts) to potential customers.
A digital marketing website is a form of advertising, and is often supported with a digital marketing campaign including paid ads on social media and google ads. This can be more affordable than advertising in traditional media. It can also allow you to tailor your advertising carefully so you are not wasting time advertising to people who do not need your product or service.
A digital marketing website is often just a starting point, and may also include any of the following.
Ecommerce Websites
Ecommerce websites allow you to sell products or services online.
Ecommerce Websites allow you to save time by accepting orders and processing payments automatically. In the case of digital products, they can also deliver the product.
Quote or Estimate Generation Websites
Save time by having an automated quote or estimate generated. You could have this integrated with your accounting software. You can have quotes sent out automatically, or keep the human touch. To save time while maintaining a personal touch, the website can generate a draft quote based on details received from potential customers. The draft is then reviewed by a staff member who also arranges a phone call or meeting with your potential customer to discuss the work.
Customer Support and F.A.Q. Websites
Save time on customer support, by making the answers to Frequently Asked Questions easily accessible. This could include an extensive FAQ list, a technical documentation library, online user manuals, forums where questions can be asked and answers made public to help others. Customer Support could also include integrating contact forms, pop-up chat windows, and chat bots.
Technical Documentation Websites
Make technical documentation and user manuals easy to search and navigate online. Many customers will check online for answers before contacting support. It can be helpful to include basic information in an easy to understand format, as well as more technical information for advanced users of your product or service.
Learning Management System (LMS) Websites
Save time on staff and customer education, by using online courses to deliver important information in an easily digestible manner.
Speed up your staff onboarding and ensure they have the technical knowledge required, by providing online courses that can be completed anywhere at any time.
You could also provide relevant learning to your customers, either for free to support your products and reduce customer support calls, or charge a fee for certification, to generate additional revenue and cover the cost of course development.
Event Ticketing Websites
An initial investment can set you up with an ecommerce website where you can sell tickets directly to your customers, with options to scan a QR code on the attendees entry to the event.
You will still pay your payment provider a small amount for processing the payment, but in most cases, this is significantly less than the per-ticket cost charged by third-party ticketing providers.
Having your own event ticketing through your website is a great option if you will be running events year after year.
QR code Websites
Websites designed to only be accessed via a QR code, usually from specific locations.
QR Code Reporting
In this example, a reporting website is used with onsite QR code posters, in a large area such as a warehouse or orchard.
QR codes are displayed in prominent places encouraging staff or contractors to report issues when noticed. Each QR code is associated with a location so the issue can be easily found by maintenance teams later.
When staff or contractors scan the QR code with their phone camera, a form comes up in the browser of their phone. This allows maintenance or health and safety issues to be quickly and easily logged without excessive interruption to workflow. An email can be generated to relevant teams, or the problems can be logged in a database, or both.
A QR code accessible site can be a simpler solution than using an app, in cases where short-term contractors or temp staff are often working. It reduces the time and effort in making a report. (eg. with some popular apps temp staff or contractors are having to download a different app for different locations, sign up for accounts, verify email addresses, and register to a location, all before a simple report can be submitted.)
Additional interactivity at an exhibit
Another example for a QR code accessible website is using a QR code next to features at an exhibit or event, providing additional information to attendees who are interested in learning more. This can save on sign printing costs, as QR code posters can be reused and the linked webpage adjusted to the occasion. The web page can also display a larger amount of information than is practical to print and can include video and audio media.
Requesting Donations
A frequently seen example is requesting and processing donations on entry at some art galleries, museums, and even hiking trails. This is because it is more affordable to set up a QR code poster linking to an ecommerce website, than it is to provide payment processing hardware or staff to process payments, at the location. Obviously, if entry payment is compulsory this isn’t a good option. But for collecting optional donations in an increasingly cashless society, it’s the perfect solution.
Online Booking Websites
Online booking saves a lot of time for people who use bookings when providing services. Spend less time on the phone, and have less back and forth over email. Link it up to your calendar so you don’t get double-booked.
You often see online booking websites for hairdressers, car servicing, vets and pet groomers, customer support services, and accomodation providers, pretty much if your business ever uses appointments, you can benefit from an online booking system.
Community or Social Websites, and Blogs
This includes classic online forums, social media, and blogs that allow discussion and comments.
These may require dedicated community managers to avoid spam and unsavoury content making it online.
However, in some cases community interaction can be invaluable for providing support and solutions to customers with technical problems.
Software as a Service (S.a.a.S.)
Software As A Service, is software provided over the internet, usually via a cloud-based service. It may look like a website and may involve a website, but behind the scenes, it often involves complex infrastructure and functionality beyond what the previously mentioned websites offer.
Another difference is that SaaS is intended to be your service product, and earn revenue. The previous websites I’ve mentioned are intended to support a core business (though of course, the core business could still be SaaS!)
Software as a Service usually uses subscription-based models. This supports the creators to continuously improve their product, (and replace it with something better at the end of the products lifecycle).
Examples of SaaS include Xero, Netflix, Salesforce, Microsoft 365, Zoom, and many many more.
SaaS products are also often integrated into other websites. Examples include booking systems like Calendly and payment processors like Stripe.
Use a Website to solve a Problem
The line between a ‘website’ and ‘software’ has blurred more and more over time. The benefit of technology moving online is that it can be accessed from anywhere, from any modern internet-capable device. You can automate things, or deal with work on the go, spending less time tied to an office.
Think about your repetitive tasks. Whether it’s picking up the phone to answer the same question 20 times a day, or manually creating 20 similar quotes.
Talk to us today about your ideas. We can help you put together a plan, and figure out a way to save you time and money in your business.

Read More
Why is a Website important for Small Businesses?
A strong online presence is helpful for businesses of all sizes, especially for small businesses aiming to thrive and compete in their respective industries. Word-of-mouth and other traditional marketing methods are still relevant, but having a well-designed and functional website is essential.
Makes life easier for customers.
A good website makes it easy for new and existing customers to find or contact a business, and to access their products and services.
A responsive website is one that looks great on any device, so that potential customers can use their phones to call at a click, find out about services, or easily purchase products.

Establishes a Professional Image
A website serves as a virtual storefront, offering small businesses an opportunity to present themselves professionally. It allows them to showcase their products, services, and brand identity in a visually appealing and consistent manner. A well-designed website instills trust and credibility, making potential customers more likely to engage with the business.
Expands Reach
With a website, small businesses can extend their reach beyond their local market. An online presence enables them to target a global audience, attracting potential customers from all over New Zealand, and all over the world.

Enhances Customer Engagement
A website enables small businesses to efficiently communicate with their customers. Through features like contact forms, live chat, and social media integration, businesses can provide instant support, answer customer inquiries quickly, and receive valuable feedback. Engaging with customers in a personalised manner encourages repeat business.
Showcases Products
For small businesses, showcasing their products and services is essential in generating interest and driving sales. A website provides a platform to highlight products, services, and promotions in a visually appealing and organised manner. Including high-quality images, detailed descriptions, and customer reviews helps customers make informed decisions.
Builds Brand Identity
A website offers small businesses an opportunity to establish a unique brand identity. Through thoughtful design, consistent branding, and interesting content, businesses can differentiate themselves from competitors. A well branded website can reflect the business’s values, culture, and mission, to help attract customers who will become loyal supporters.
Cost-effective Marketing
Compared to traditional marketing methods, having a website is a cost-effective way for small businesses to promote their products and services. Online advertising, content marketing, and social media integration can be leveraged to drive traffic to the website and increase brand awareness.
Ecommerce Opportunities
A website opens doors to ecommerce, allowing small businesses to sell products or services online. With an e-commerce platform integrated into the website, businesses can reach customers 24/7, expand their customer base, and increase revenue. E-commerce can eliminate geographical limitations in many cases, making it easier for businesses to enter new markets.

In other words, Yes, having a website is Important.
In today’s increasingly digital world, a website is a valuable tool for businesses.
Investing in a well-designed and user-friendly website is a wise decision that can propel small businesses towards long-term success.
But I wouldn’t be honest if I didn’t prompt you to wonder, do the people who are not currently trying to sell you website services, also think that websites are important?
Ask around in your industry, look at what your most successful competitors are doing, talk to your customers, talk to your competitors customers, read the ‘further reading’ section below…
And… after you’ve independently confirmed that a great website is absolutely essential, then do give us a call.
Further Reading
Here are few more articles on the topic from a reputable New Zealand source of information; business.govt.nz:
- Digital Boost A really great resource for New Zealand Businesses. This website teaches digital skills, and is regularly updated as the online environment changes.
- Being digitally savvy is good for business/ An article about why it’s important from New Zealand Businesses to get online.
- Building your website or online-store/ An article about building your own website.
Read More
How to Style a Shopify Store
A quick guide to setting up and Styling a store on Shopify.
Wondering how to style a Shopify Store? Read this quick and easy mini-guide.
Shopify is a really popular ecommerce platform, that makes it easy to have your own online store.
In this mini-guide, I’ll show you how to quickly create and style a Shopify Store. If you have questions, or want me to add something else to the guide, let me know.
1. Create a Shopify Account
You will need a Shopify account to create your Shopify store, and to access orders and other information once your store is up and running.
Go to shopify.com and click “Start Free Trial” in the top righthand corner of the website. This will give you a few days to get familiar with Shopify, before you need to select a plan and start paying for their service. During this time you can easily set up your store and get a feel for whether Shopify is a good fit for you.
You will be prompted to enter details and create an account.
Select a name for your store, which will generate the temporary URL, and then select the country your store is based in.
Continue to follow Shopify’s prompts, and you will eventually arrive at your new Shopify Dashboard.
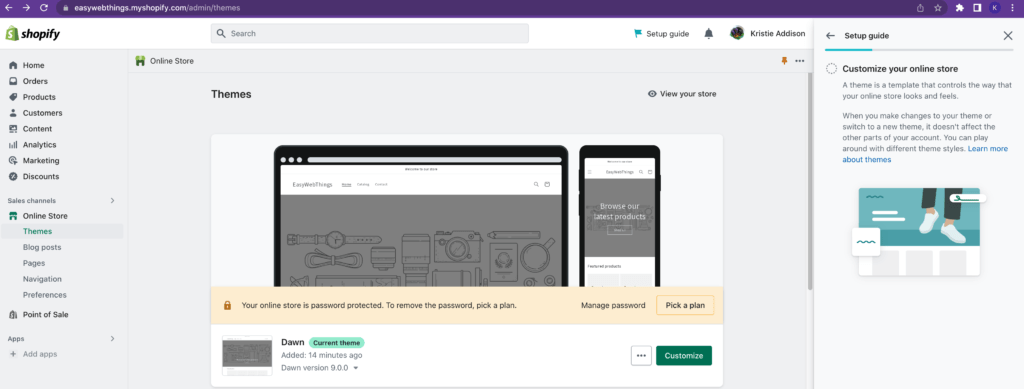
2. Select a Theme
Once you’ve reached the Shopify dashboard, you will be able to select a theme.
Your theme will give you options to style shopify.
In this example, I am going to show you how to style the default theme “Dawn”. This is one of the free themes made by Shopify.
Once you have selected your theme, click the ‘Customise’ button.

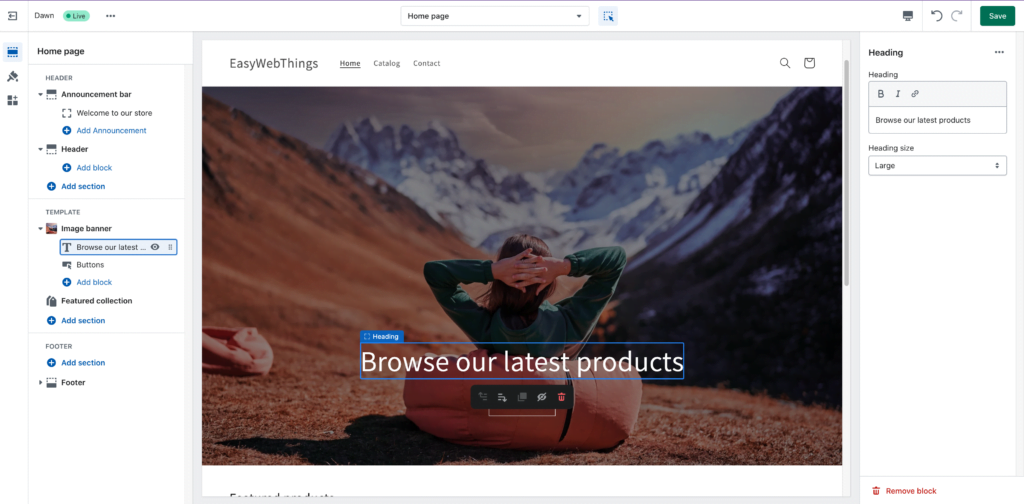
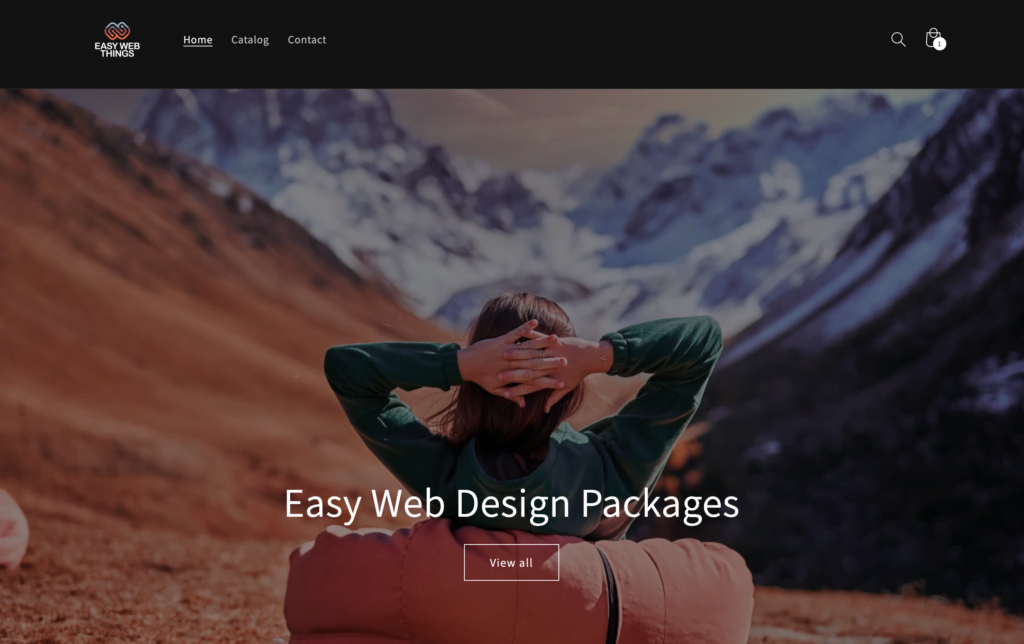
3. Change the Hero picture and button text
In the Dawn theme, there is a large ‘hero’ section, featuring space for an image, a heading, and a button.
You can start by clicking the default image, which will give you options to replace it with an image of your own.
Clicking the heading, and the button, will give you the options to change the text in these elements.

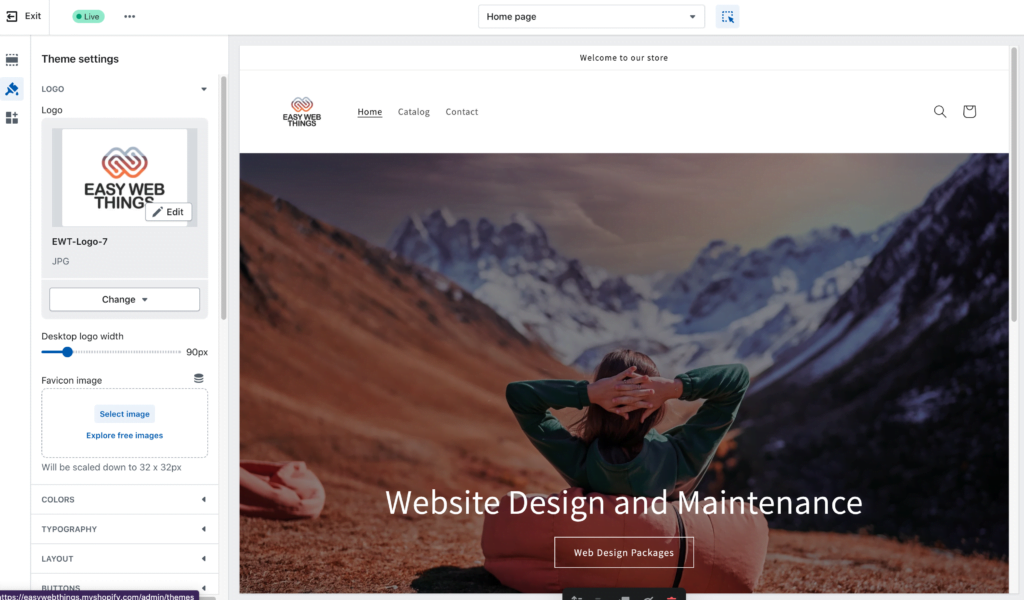
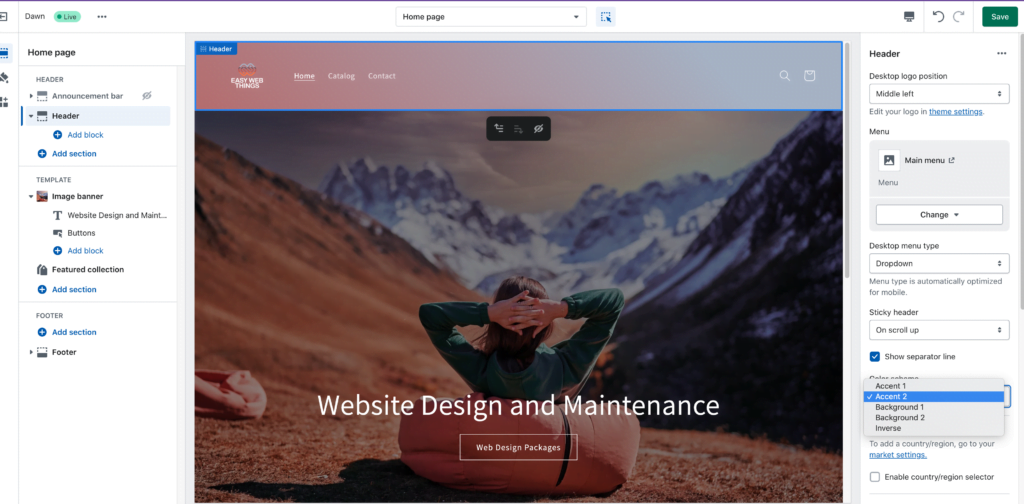
4. Add your logo and Set theme Colours to Style your Header
Once you have added your logo and set your theme colours, click the icon above the paintbrush to return to the edit window. To adjust the colour of your header, select the header then choose the background colour from the pre-sets in the sidebar on the right.


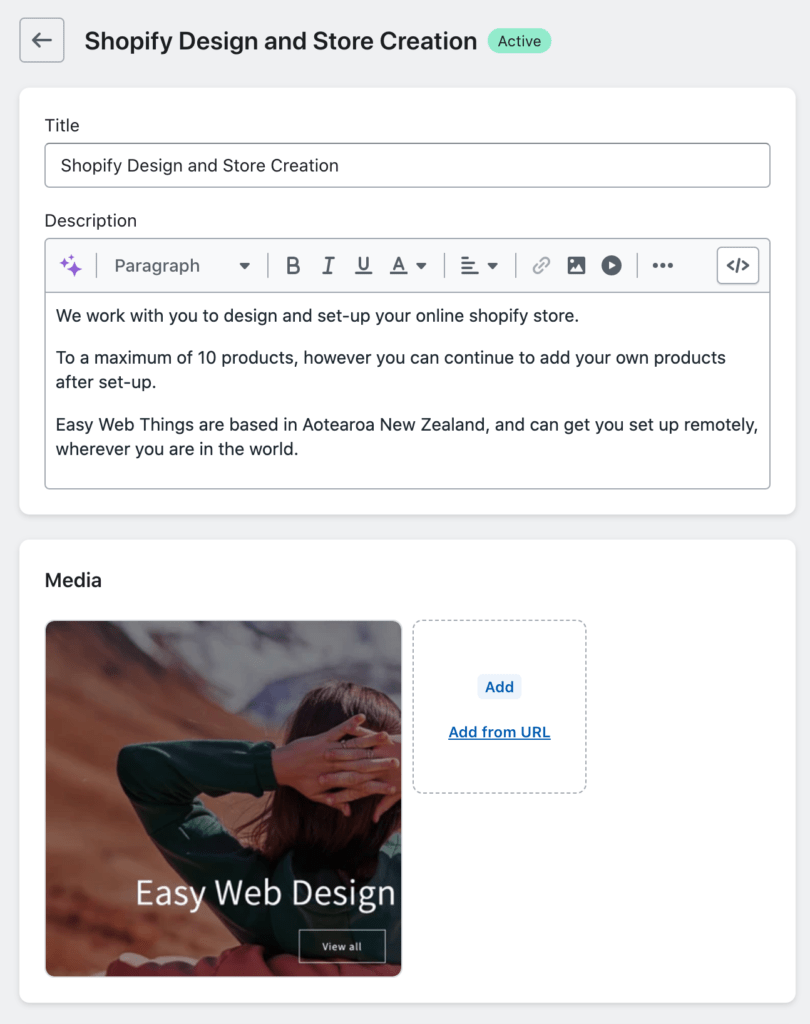
5. Create products and add images
Use the exit button in the top left of the editor, to return back to the Shopify Dashboard.
Select “Products” from the lefthand sidebar of the dashboard, and then click “Add Product”.
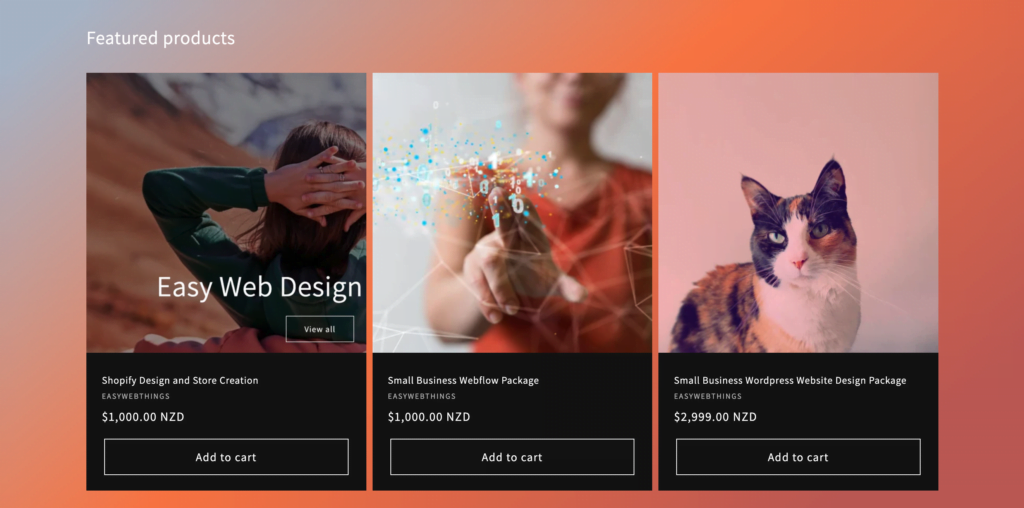
Add 3 or 4 products. They can be example products that you will adjust later, at this point they are placeholders for you to see how products will look in your store.
Add images to your products as you go.
The Dawn theme will give you the option to have your product images cropped to square, or have the product card display the product in the original ratio.
If you add more than one image, the first image on the left will be displayed as the main product image, and the second image will be displayed when you move the mouse over the image. If you only add one image, moving the mouse over the image will zoom in slightly.

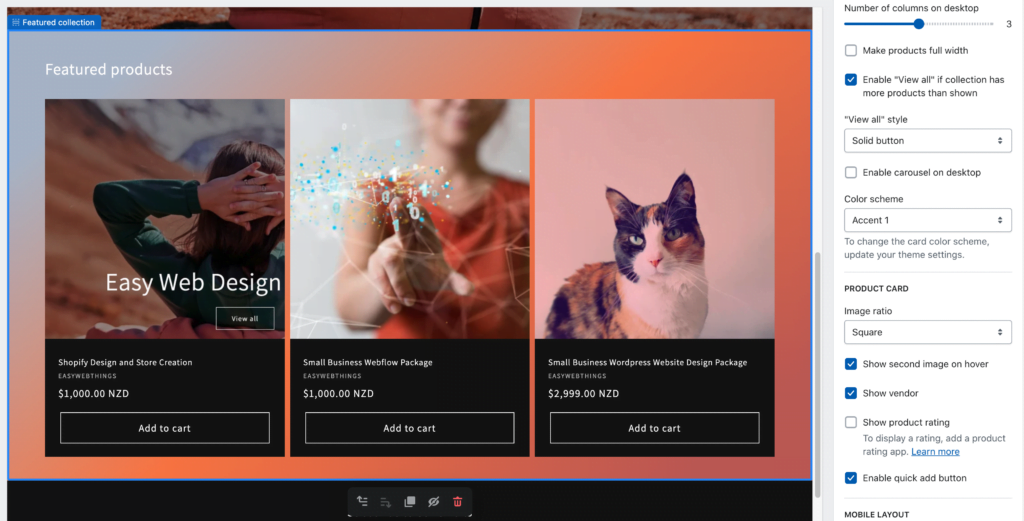
6. Return to the Editor to Style the Product Section
Choose ‘Online Store’ in the dashboard lefthand sidebar, and then the “Customise” button to return to the Editor.
Select the ‘Featured Products’ area, then use the righthand sidebar to adjust how you would like your products to be displayed. Remember, the colour schemes you select from, can be customised by clicking the paint brush icon in the left hand sidebar. You probably set these when customising the header, if you change them they will change any where that the specific colour scheme has been applied.
You can also style the footer and the bottom of the page of course, just click on it and use the right hand sidebar to select options.

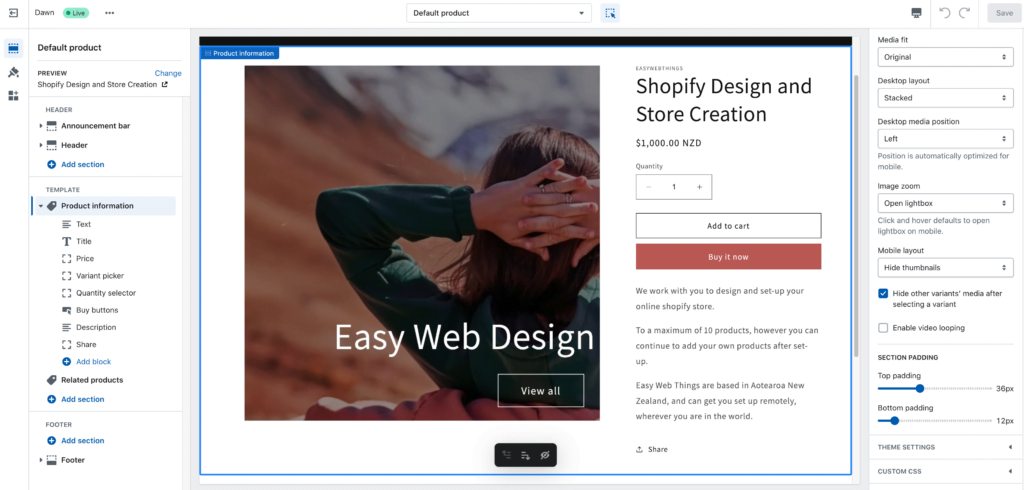
7. Click on a product to open and style the product page

8. You have Styled Shopify!

I hope this guide helped answer your questions about how to style a Shopify store.
When you are happy with how your shop looks, you can add more products or pages, and follow the Shopify Prompts to add a plan and a custom domain, and launch your store.
If you are starting a new businesses on Shopify, please do remember to comply with local laws and regulations, such as those around registering your business, and paying tax. This will vary from country to country, and this guide is not intended to give business or legal advice!
9.Choosing a Plan
If you choose the cheapest ‘starter’ plan you will lose pages you’ve created, and some customisations.
However the starter plan can be a good option if you are going to add your Shopify products to a WordPress website and not use Shopify for your main site.
If you are using Shopify as your main website, choose at least the ‘Basic’ plan or above. You can change plans later if you find you need more feautres.
Shopify also have a bunch of great plug-ins, to help get even more functionality out of your online store. From bookings, downloads, shipping, and options for selling at physical locations as well as online, Shopify will give you a lot of great options to help you give your customers an excellent experience.
10. Getting Help
Shopify is an awesome solution to getting set up with a functional and scalable online store. They even have options for selling at physical locations.
If you need help with creating a Shopify store, to style Shopify, or getting the best out of an existing store, get in touch with Easy Web Things.

Read More
You may be wondering, should you make your own website?
Perhaps on Squarespace, Wix, Weebly, WordPress, Shopify or any of the other many products that allow you to create your own site?
It really is a fair question.
And the answer is…
It depends!
The pro’s:
- Most platforms are easy enough to learn
- You can put together a website yourself quite cheaply
The cons;
- You have to invest a reasonable amount of time to do a decent job
- The cost of putting your own valuable time into a website instead of working on your business, will likely outweigh the savings in the long run
- If you only run one simple website in your spare time, you don’t build a wealth of experience to draw on when it comes to optimising and troubleshooting
- You need to constantly be learning about websites and stay up to date with changes in technology and the ever changing environment that is the wonderful internet
So if you have a lot of free time, sure it can’t hurt to give it a go. Having any website might be better than nothing at all.
But if you’re a busy business owner, it is probably a good idea to get someone else to do it! Bonus points if you get them to manage it too.
Tips for building your own website:
But what if you really really want to build that site yourself and you have more spare time than spare money?
Go for it! Have fun with it! I think making websites is fun, and I hope you do to. And here’s three important tips:
- Think of what your customers need from your website, and make whatever that is, easy to find. Your phone number? Your location? Your email address? A quote request form? Online store? Online booking? Whatever it is they most need, make it easy to find.
- People visit websites more on mobiles than desktop computers these days, so make sure your site is responsive, and looks great and functions well on multiple kinds of phones, various tablets, laptops, Windows and Mac computers, and all the most popular browsers.
- People and search engines both prefer websites that are human friendly. Keywords are important for being found online by search engines, but you should also make sure your site loads quickly, has great accessibility, and is easy to navigate.
Tips for site design…
You’ll see that my list didn’t say “make sure it looks like the fanciest most artistic website ever”. Thats because spectacular design is nice, but takes a lot of work to get right. Simple is good.
If your customer is trying to get hold of you what they really care about is finding that contact info quickly and easily.
And if your customer wants to buy something from you online, they want that to be quick and easy too.
Making things pretty is lovely, but your customers are coming to your website to achieve a purpose, not to be stunned by your sites design. Keep it simple.
And of course I have to go on to say they don’t want to be put off by your sites looks either, so if you don’t want to spend time learning colour theory, go monochrome with one accent colour.
Go now, you’re all set, have a great adventure!
And if the fun eventually wears thin and running your website becomes just another chore, remember…
Don’t panic… We’re here to help!
Read More
A lot of small and even medium-sized businesses, are trapped in a place where they don’t really have the time to manage their website themselves, and they can’t quite justify employing staff just for this purpose.
I see websites that haven’t had a style update in years, websites that don’t work well on phones, websites where you have to click through 10 pages to find a contact phone number, websites that have been hacked because security updates have been neglected, websites that haven’t kept with the current requirements for search engines. Websites covered in horrible third-party ads, distracting from the genuine products and services people are supplying. Websites optimised for old-school SEO requirements and not real human customers.
Different businesses have different website requirements, and thats why we work closely with you to determine your needs.
Someone running a small local service business, such as a lawn-mowing business, might only require a single page that lets customers know their contact details, areas they cover, and approximate price information.
Another business may benefit from providing customers with a way to book appointments, minimising the time the business needs to spend on the phone taking appointments. A hair salon is a classic example of this.
Some companies might need online stores. These are becoming easier to use and more and more popular, and many customers appreciate the ease these provide.
Larger companies may need to provide appointment booking, customer support chat, quote request forms, online stores, documentation, online learning, and more. We can research what will make your life easier, and your customers lives easier.
If you can make your customers experience with your business easy and low stress, they are more likely to recommend you to others, and to become repeat customers.
Giving your customers a pleasant web experience, is an easy improvement to make when you work with us.
We will be free to begin taking on new clients in 2023.