Happy New Year, a big welcome to 2024.
One question that seems to come up often, especially in this economy, is ‘how do I build my own website, myself, all by myself’?
I’m going to try to write this as fast as I can, because time is short, but I think I can do it, I think I can write something helpful very quickly… lets go!
A quick guide for those who want to build their very own website all by themselves.
Now, if you want to live life on easy mode and you only need something genuinely basic, don’t even read this. Go straight to SquareSpace.com or for a kiwi option, rocketspark.co.nz
Need something free and don’t mind the hosts advertising all over your page, try wix.com
But if you want more than the basics, and the opportunity to expand on the usefulness of your website and add extensive features over time, go with WordPress.
Read through this as a starting point, and do give me a yell if you need help.
URL, Domain Name, or website address
Most people start here, with a web address. This is often your business name or idea name, followed by .com or .net or .co.nz or similar.
You can buy your URL from a Domain Registrar, and you usually pay for it yearly.
If you’ve bought a domain on its own, your domain name won’t do anything until you’ve pointed it to a website.
When someone visits your domain name in their browser, your website data is fetched from where your website is hosted.
Hosting
Hosting is when special computers (servers) have the files and database of your website saved on them.
Cloud hosting, is, essentially a bunch of servers joined together with fancy software. It’s not up in the sky, it’s in data centres all over the world. If anyone tells you “My website doesn’t have a server, it’s up there on the cloud” and then they point upwards, at the sky, they’re sadly misinformed.
Your hosting may be combined with website-building software. SquareSpace, Wix, Shopify, Webflow and RocketSpace combine hosting and website-building software into one product. They can make building a basic website an easy streamlined experience. If you buy your domain name through them as well, you might not even realise your website has html files and a database saved somewhere.
But there are thousands of hosting options out there, and the kind of website you are creating will determine what kind of hosting you need.
If you are using WordPress you can choose to host with wordpress.com or you can upload the WordPress files to nearly any host/server. This is made easier if you use a hosting control panel software like Cyberpanel or CPanel, both of which have extremely quick WordPress set-up times.
Hosting can vary greatly in price and quality. Shared hosting is usually cheapest, and for a basic website it’s fine. If you are running an online store you may need to upgrade your hosting to get good performance. Some cloud hosting allows you to scale quickly if you suddenly need more resources. This can be quicker and easier than moving your website to a different server.
When you have chosen your hosting, you need to link the URL to where your website files are hosted.
This is done using something called Nameservers.
Nameservers and DNS records
A DNS (Domain Name System) record associates important information with your URL.
The A Record tells what IP address your domain should point to. The MX record tells where your email should be sent. And the Name Server or NS record, tells where a computer should look to find the A record and other records.
Your host will provide you with Nameservers, and you can add these to your URL’s records to direct your URL to where your website is hosted.
You also need to ensure your URL is entered at the host end, it should have an A record and other records recorded with the host.
You will need to ensure you have the correct MX records for your email. If you use Google Workspace or Outlook, they will provide you with the appropriate MX records to add.
When setting up email you can add a handful of other records to ensure deliverability DMARC, SPF, DKIM, actually, this deserves its own post I think. Put it on my to-do list please.
Building your website
Now for the fun part.
How you go about this will all depend on the web-builder you’ve chosen.
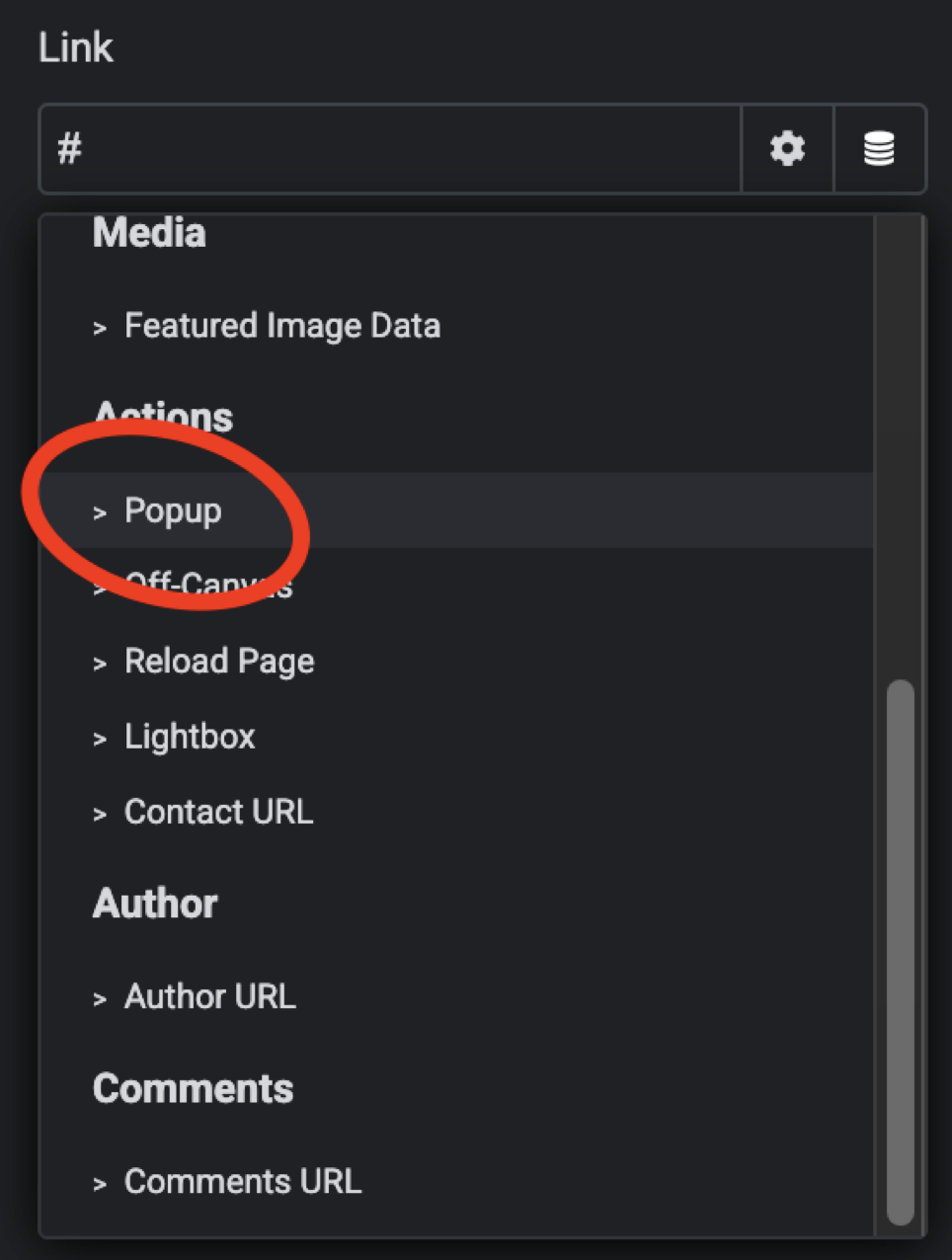
With WordPress you can add website-builder plug-ins such as Elementor and Divi. This gives you more customisation options than just using a theme.
To add a plug-in, you can search for it in the plug-ins menu, or upload a .zip folder containing the files. Plug-ins can also allow you to add a wide variety of other functionality. Be careful not to use more than you really need, as too many can affect website performance on cheaper hosting.
In WordPress (and many other website-builders) you can select a theme, which controls how the website looks. You can usually adjust colours, fonts, content, and images. Some themes are made to work well with website-builders, like the Hello Theme for Elementor.
Websites usually divide each page into 3 sections. The header, the body, and the footer.
The header goes at the top of the page, and should remain the same for each page of the site.
The header should contain your business name, your logo, and a menu.
The footer goes at the bottom of the page, and also should stay the same on each page. Popular inclusions for the footer are; contact details, links to terms and conditions, and links to important pages in list form.
The body is where each page’s content is. The body should be different for each page.
Important pages to include are:
Homepage, Services, About, Contact, and News.
In WordPress, you have ‘Posts’ as well as ‘Pages’. Posts are for news items and are displayed as full posts or extracts on the news page. In the settings section of WordPress, you can choose for your homepage to be a page you’ve created or a list of your posts.
But what about Code
In this day and age, with the great website-building software about, you shouldn’t need to touch code to create a basic website.
But if you’re a bit curious try this out…
Create a new .txt (plain text) document in textEdit or notepad.
Type in:
<html>
<head></head>
<body> Hello World
</body> </html>
Now save and close the file. Change the extension of the file from .txt to .html
Double-click the file to open it.
Woah! It should open in a browser, and look you’ve made a website! It’s hosted on your own computer, and not accessible to the public, but it’s a very very very basic starting point.
If you put in the time and effort you can make a whole website this way. You can also learn to use a code editor like Visual Studio Code, which makes your code easier to read when there is a lot of it, and helps you to locate problems with your code.
There are a tonne of learn-html resources online, a lot of them free. You should also learn CSS to style your website, and you could learn a bit of JavaScript, how about some PHP, SQL… it’s a slippery slope. You might spend more time on your website than on your business!
WordPress itself gives the code-curious a great learning opportunity. You can build your entire website without needing to look at all that lovely open-source code… But you can look if you want… then you can dive right into the files and break stuff! Then learn a lot while you fix it. Fun times!
Times up!
Ah! I’m out of writing time!
I hope this was at least a little helpful as a starting point for anyone wanting to do a DIY website.
I often run out of time for news posts, but this year I’m going to try harder to include some helpful information in my monthly news posts, addressing more frequently asked questions, or problem-solving situations.
If you have a question you’d like me to answer, or something you’d like me to write about, flick me an email at hello@easywebthings.com or message Mosaic on socials.